
Wanneer je met afbeeldingen werkt, werk je waarschijnlijk op een bepaald moment in Photoshop. Adobe Photoshop is misschien wel de bekendste, populairste grafische ontwerpsoftware ter wereld en als zodanig is het al tientallen jaren toonaangevend in de industrie.
Dat betekent niet dat het makkelijk te leren is. Of dat het intuïtief werkt. Veel ontwerpers lopen tegen problemen aan als ze met Photoshop leren werken. En voor veel van die ontwerpers houden de moeilijkheden niet op zodra ze het programma onder de knie hebben. Een van de meest voorkomende problemen waarmee ontwerpers te maken krijgen, is het werken met vectorafbeeldingen in Photoshop.
Als je bekend bent met Photoshop, weet je waarschijnlijk dat het programma is ontworpen om met rasterafbeeldingen te werken. Maar wist je dat het ook met vectorafbeeldingen kan werken? Het is niet echt algemene kennis, maar het is kennis die de manier waarop je met het programma werkt en het soort afbeeldingen dat je gebruikt volledig kan veranderen. Lees verder om te leren hoe u vectorafbeeldingen in Photoshop kunt gebruiken (we beloven dat het niet zo moeilijk is!)
Vector- vs. rasterafbeeldingen
Voordat we ingaan op hoe je vectorafbeeldingen in Photoshop kunt gebruiken, willen we de verschillen tussen vector- en rasterafbeeldingen doornemen.
Rasterafbeeldingen zijn afbeeldingen die bestaan uit kleine puntjes, ook wel pixels genoemd, op je scherm. Rasterafbeeldingen worden ook wel bitmapafbeeldingen genoemd. Hoe meer pixels een beeld heeft, hoe duidelijker het is. Deze helderheid staat bekend als de resolutie van de afbeelding.

Een vectorafbeelding is een afbeelding die is opgebouwd uit lijnen, vormen en andere geometrische componenten. Deze geometrische componenten vormen beelden door hun unieke wiskundige formules.

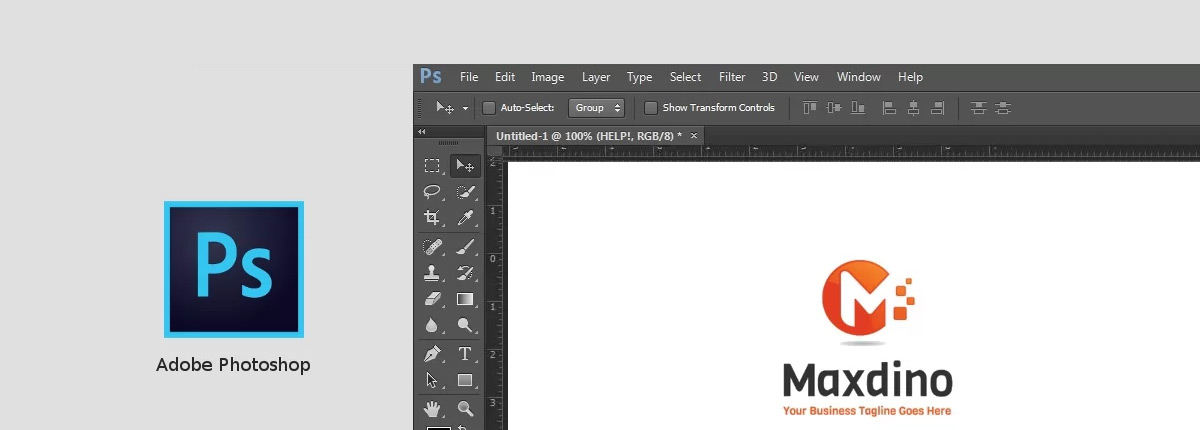
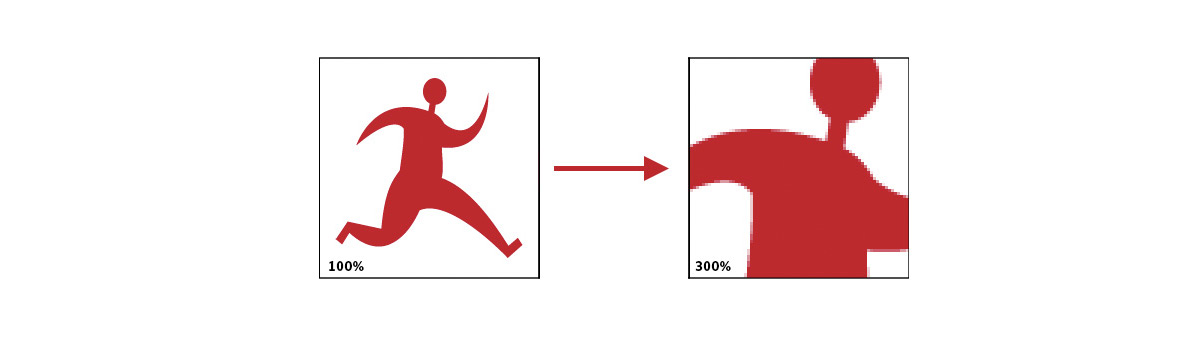
Waarom zou je dan een vectorafbeelding willen gebruiken in plaats van een rasterafbeelding? Om de grootte gemakkelijk aan te passen. Door de manier waarop ze zijn opgebouwd, kunnen rasterafbeeldingen niet gemakkelijk worden aangepast. Wanneer u het formaat van een rasterafbeelding probeert aan te passen, kan het uitrekken, vervormen en pixelig worden, waardoor uw afbeelding verpest wordt. Een vectorafbeelding, daarentegen, kan gemakkelijk worden aangepast omdat de wiskundige formules waaruit het bestaat hetzelfde blijven en dezelfde relatie tot elkaar behouden, hoe groot of klein je het ook maakt.
Dat betekent echter niet dat een vectorbestand de perfecte keuze is voor elke afbeelding. Rasterafbeeldingen kunnen veel gedetailleerder zijn, waardoor ze zeer geschikt zijn voor foto's en andere afbeeldingen van hoge kwaliteit. Vectoren, daarentegen, zijn ideaal voor logo's en andere afbeeldingen, vooral vanwege hun schaalbaarheid.
Lees meer over vectorafbeeldingen met ons diepgaande artikel over vector bestanden
Vectorafbeeldingen openen in Photoshop
Een vectorafbeelding openen in Photoshop is eigenlijk heel eenvoudig. Volg gewoon deze stappen:
1. Klik op het “File” menu in de menubalk
2. Klik op “Openen als Smart Object”
3. Kies het EPS of AI bestand dat je wilt openen en klik “Open”
4. Stel een resolutie in voor de afbeelding
En dat is het. Je hebt nu een vectorafbeelding geopend in Photoshop.
Nu wat?
Nu kun je je vectorafbeelding op- en afschalen zonder kwaliteitsverlies. Dat is het belangrijkste voordeel van het omzetten van je vectorafbeelding in een Smart Object. Andere dingen die u kunt doen met een Smart Object zijn het scheef trekken, vervormen, roteren en het perspectief van waaruit u het bekijkt aanpassen. Wat u ook doet met uw Smart Object, u verliest de oorspronkelijke gegevens van de afbeelding niet. Dit is het hele punt van een Smart Object - om u in staat te stellen wijzigingen aan te brengen in de grootte en afmetingen van een afbeelding zonder de kerngegevens ervan te wijzigen.
;
Werken met vectorafbeeldingen in Photoshop
Zodra je je vectorafbeelding als Smart Object hebt geopend, kun je deze naar eigen inzicht bewerken zonder onomkeerbare wijzigingen aan te brengen. Werken met de afbeelding als Smart Object heeft geen invloed op de beeldkwaliteit, wat niet het geval is wanneer u werkt met een afbeelding als een gewoon object. Kijk eens naar deze voorbeelden:
Zie je het verschil? Je hebt dit soort functionaliteit nodig als je afbeeldingen zoals logo's wilt verkleinen zodat ze op verschillende achtergronden passen. Denk erover na - u hebt uw logo en u wilt dat het er even goed uitziet op een visitekaartje, briefpapier, een omslagfoto op Facebook, een Instagram-profielfoto, een t-shirt ... om dat mogelijk te maken, moet u het formaat gemakkelijk kunnen aanpassen zonder de beeldkwaliteit op te offeren.
Als je vectorafbeeldingen in een .pds-formaat staan en je’vormlagen gebruikt, kun je de afbeelding bewerken. Anders kunt u uw afbeelding ook bewerken door het bestand te openen in Adobe Illustrator. Dit is eigenlijk aanbevolen als u van plan bent een aanzienlijke hoeveelheid bewerkingen aan uw vectorafbeelding uit te voeren, omdat Illustrator is uitgerust voor grafische bewerking, terwijl Photoshop in de eerste plaats voor het bewerken van foto's is.
En als u uw afbeelding moet omzetten naar een raster, kunt u dat ook doen. Klik gewoon op “Layer,” dan “Smart Objects,” dan “Rasterize” en je’hebt je huidige afbeelding in rastervorm, klaar om verder te bewerken.
Waarom zou ik mijn vectorafbeelding rasteren?
Er zijn bepaalde ontwerpprocessen die gemakkelijker zijn uit te voeren op rasterafbeeldingen...en sommige die alleen met rasterafbeeldingen kunnen worden uitgevoerd. Deze omvatten:
- Markeren
- Airbrushing
- Kleuren corrigeren
- Gladstrijken en mengen
Algemeen, als je fotorealistische afbeeldingen wilt maken, moeten het rasterbestanden zijn. Doe dit als je afbeeldingen van hoge kwaliteit moet maken. Als u uw afbeelding moet verkleinen, kunt u altijd uw bewerkte rasterafbeelding nemen en er een vector van maken met het hierboven beschreven proces.
Bedenk dat u, als u van plan bent te printen, de vectorversie van uw afbeelding wilt afdrukken - omdat deze bestaat uit lijnen en krommen, in plaats van pixels, zijn ze in de meeste gevallen optimaler voor het afdrukken.
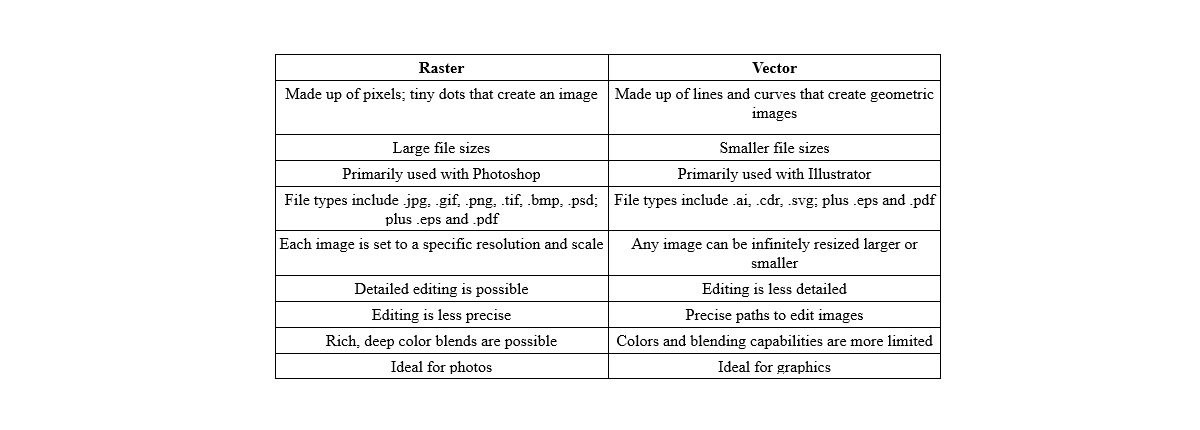
Raster- en vectorafbeeldingen gebruiken
Weten wanneer je een raster- en wanneer een vectorafbeelding moet gebruiken, kan verwarrend zijn. Gelukkig is het’s gemakkelijk om te schakelen tussen de twee bestandstypen om een afbeelding te gebruiken als je die nodig hebt.
Hier ’s een snelle gids voor wat elk type afbeelding het beste doet om u te helpen bepalen welke u nodig hebt voor elke specifieke taak:

Als ontwerper is het waardevol dat je zowel Photoshop als Illustrator beheerst. Op die manier kun je gemakkelijk schakelen tussen raster- en vectorafbeeldingen als dat nodig is en de volledige mogelijkheden van beide typen afbeeldingen verkennen. Immers, uw merk zou niet slechts één afbeelding in zijn activabibliotheek moeten hebben - uw logo is belangrijk, maar dat geldt ook voor de afbeeldingen op uw website, uw sociale media en de foto's die u in uw marketing gebruikt. Elke afbeelding moet worden geoptimaliseerd om er op zijn best uit te zien, en voor elke afbeelding betekent dat werken met, en niet tegen, de beperkingen die horen bij het bestandstype.
Uw logo verder bewerken
Wanneer je een logo van Logogenie krijgt, is het een vectorbestand. Misschien wilt of hoeft u het niet te bewerken in Photoshop, maar als u dat wel wilt, moet u het openen als Smart Object. Er zijn andere manieren om met vectoren in Photoshop te werken, maar werken als Smart Objects is de gemakkelijkste, effectievere manier.
Wanneer u belangrijke wijzigingen in uw logo moet aanbrengen, is de gemakkelijkste weg waarschijnlijk om het in de Logogenie-editor zelf te bewerken. Alles wat u hebt gebruikt, van de lettertypen tot de afbeeldingen en de vorm van uw logo, zit al in onze editor en kan gemakkelijk worden verwisseld. Bewaar Photoshop voor het aanpassen van het formaat en het soort bewerking dat het best geschikt is voor rasterafbeeldingen, zoals subtiel mengen en kleurcorrectie.
Ontwerp een logo met de perfecte kleuren voor jezelf
Als je geen geld in je budget hebt voor een logo, wanhoop dan niet. Terwijl u in het verleden misschien beperkte opties had, is de technologie tegenwoordig zo geavanceerd dat vrijwel iedereen zijn eigen logo kan ontwerpen met behulp van een online logo-ontwerp tool zoals logogenie.
In ons digitale tijdperk draait het bij ontwerpsoftware minder om de technische vaardigheid van uw handen en meer om uw creatieve ideeën. Je hoeft je penseelstreken of potloodschakeringen niet te beheersen — je hebt zelfs geen vaste handen nodig. Met digitale logo makers, alles wat je nodig hebt is een idee.
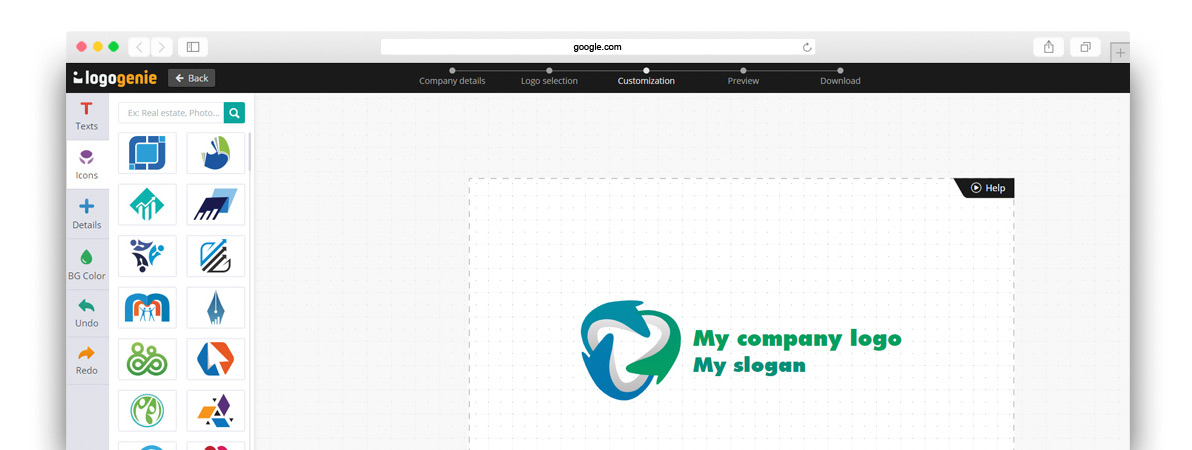
Logogenie, en andere online ontwerptools, gebruiken sjablonen om het ontwerpen snel en gemakkelijk te maken, zelfs voor beginners. Eerst selecteert u uw branche in het dropdown menu.

Wij’hebben onze sjablonen gecategoriseerd volgens de behoeften en eisen van de topindustrieën, dus het vinden van de uwe is de eerste stap. Ons algoritme zal dan de top keuzes voor uw industrie genereren.
Kies gewoon degene die je leuk vindt en begin met bewerken. U kunt elke sjabloon aanpassen hoe u wilt, en uw keuzes personaliseren voor:
- Hoofdafbeeldingen
- Bedrijfsnaam en slogan
- Lettertype en typografie
- Kleurenschema's
- Tekst- en beeldformaten
- Plaatsing van tekst en afbeeldingen
- Nieuwe pictogrammen toevoegen
- Layering (sommige afbeeldingen achter of voor andere plaatsen)
U kunt kiezen uit onze interne bibliotheek van meer dan 200 iconen. Een snelle blik laat zien dat er veel van de intellectuele beelden zijn die we hierboven noemden, waaronder bomen met regenboogbladeren, schildwapens, boeken, afstudeercaps en meer.
Met behulp van een DIY logo maker zoals logogenie, kunt u een professioneel logo maken in slechts enkele minuten. Als u klaar bent, kunt u alle rechten en commerciële licenties kopen voor $24,90, waarmee u uw logo voor altijd krijgt.
De template-stijl van ontwerpen werkt goed voor beginners, maar je krijgt betere resultaten als je je eerst verdiept in de basisprincipes van grafisch ontwerp. Blijf onze blog lezen voor speciale ontwerptips, rechtstreeks van deskundige ontwerpers.
Start nu met het ontwerpen van uw logo